Projects
This is a curated list of projects that I have worked on throughout the years.Colorful Fluid Simulations
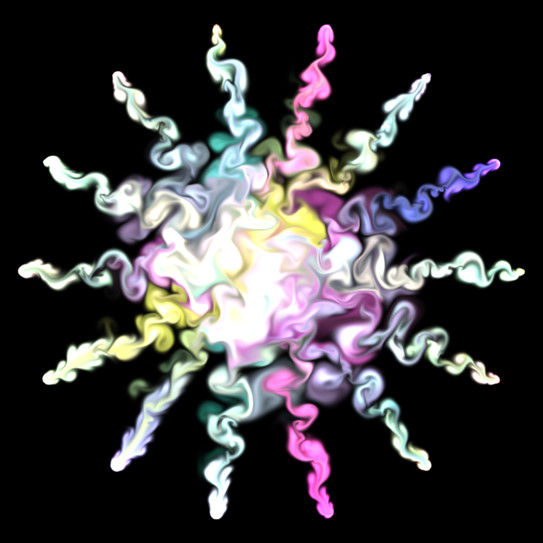
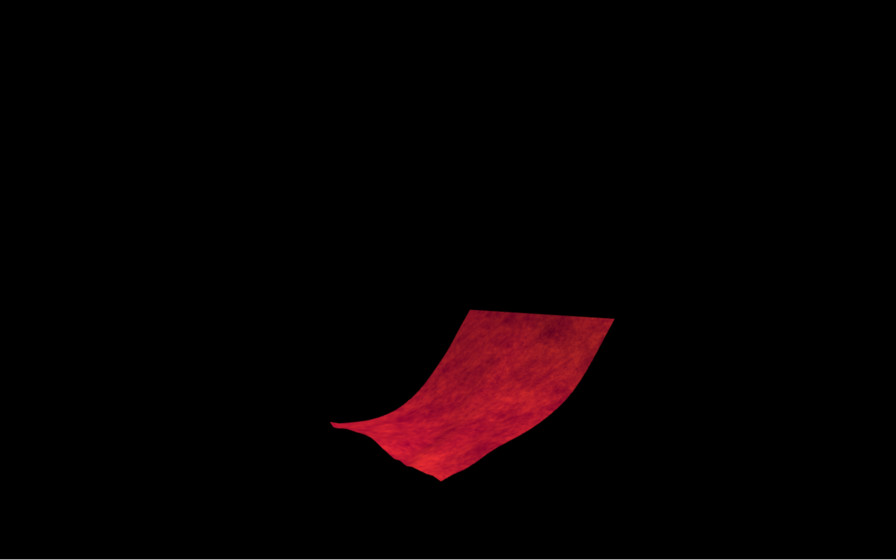
An implementation of the classic article Fast Fluid Dynamics Simulation on the GPU In C++ and OpenGL. I used the techniques from the article, to implement colorful and flashy fluid simulations. I also ran simulations where I used an image of the Mona Lisa as input, and this produced quite visually pleasing results. A video of this can be seen here.
Hole Fixer
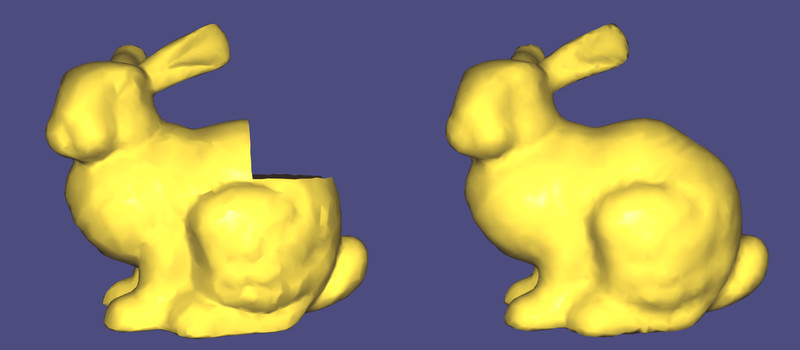
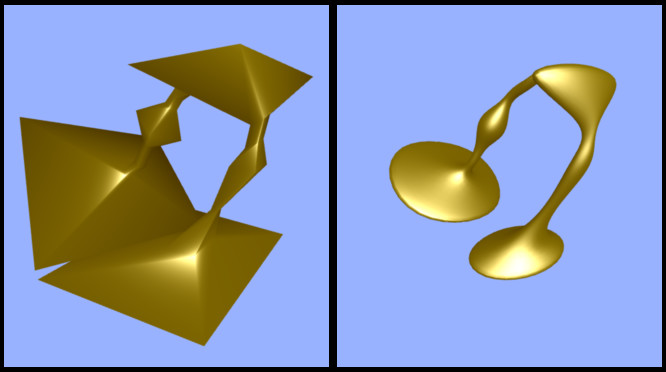
This is a demo application that demonstrates how to smoothly and naturally fill holes in broken 3D meshes. It uses techniques from variational calculus and surface fairing to achieve this. I have written an article about how it works.
Poisson Blending
This is my implementation of a technique called Poisson Blending. This technique allows you to copy-and-paste one image into another, without any ugly seams. In the right image, a cute kitten has been copy-and-pasted into a library, without any ugly seams whatsoever. I have written an article about how it works.
laplacian_deformation.js
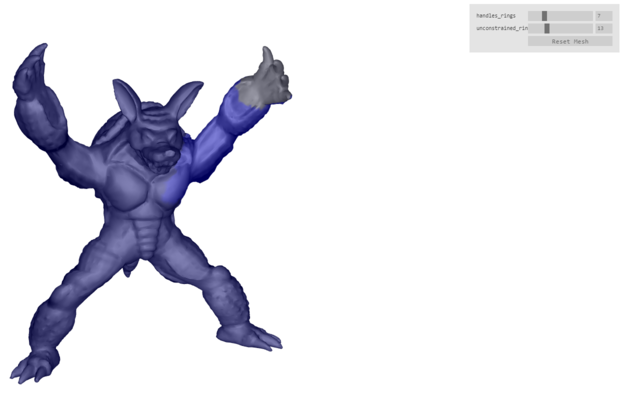
This is my implementation of the paper Laplacian Surface Editing. This technique allows you to deform the surface of a mesh, while still preserving the details of the surface. This is useful when you want to modify a mesh, while still making sure that the geometric detail of the mesh is not lost. It was implemented using C++ and Eigen, and the C++ code was compiled down to WebAssembly, so that it could be used in the browser. Click here for a video
Hair Rendering
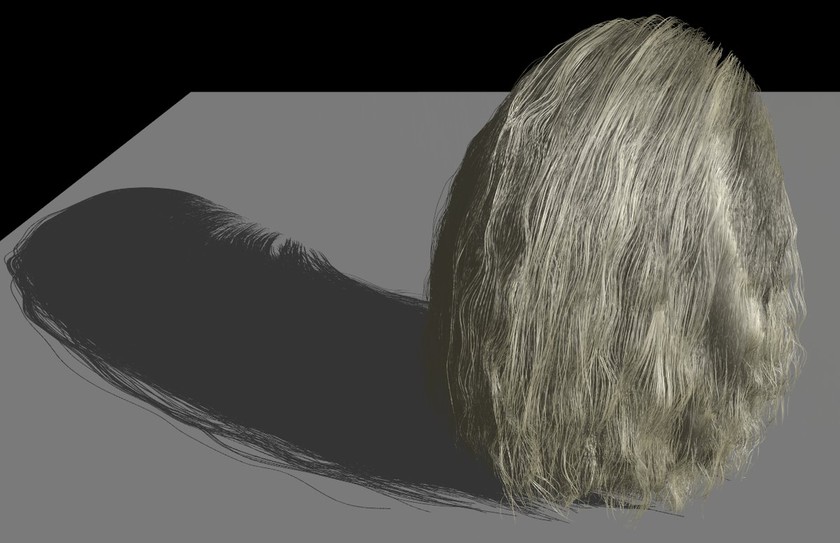
A hobby project where I am attempting to render beautiful hair in real-time framerates. In the image, the shading model used is Kajiya-Kay, and the self-shadows are rendered using Opacity Shadow Maps. The project is still a work in progress, and I have not yet published the source code.
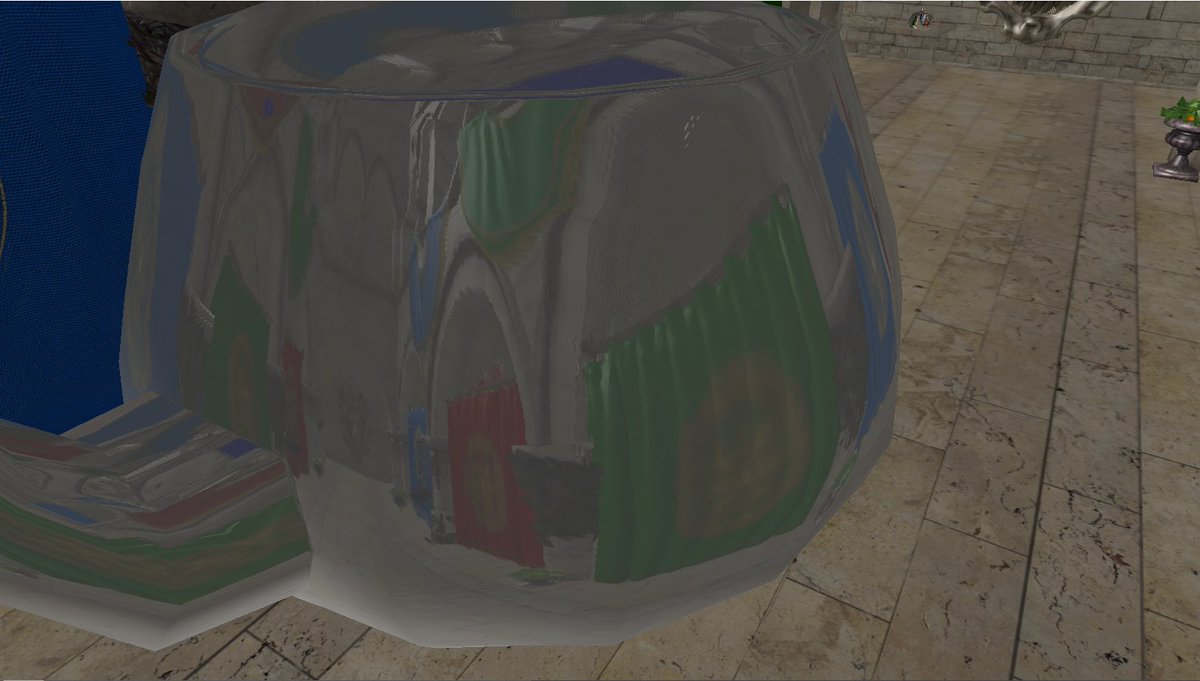
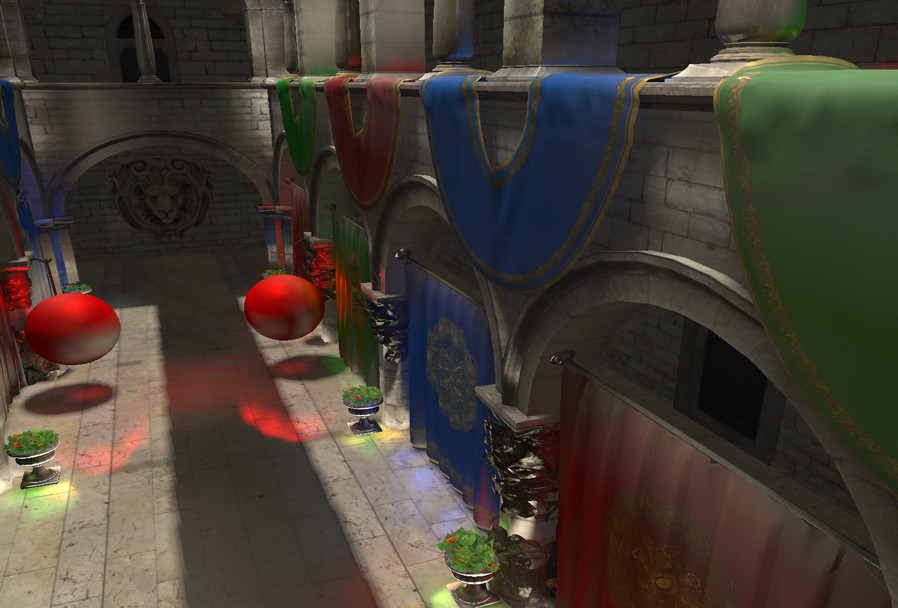
Reflections using Light Field Probes
A hobby project where I am attempting to render reflections using a field of light probes, inspired by the paper Real-Time Global Illumination using Precomputed Light Field Probes. I am hoping to use the technique for rendering reflections from light probes that are of higher quality than parallax corrected environment maps. I also think that it may be usable as a better alternative to screen space reflections, and it would further allow reflections from off-screen objects, which SSR is not capable of.
My Master's Thesis: "Comparing a Clipmap to a Sparse Voxel Octree for Global Illumination"
Read more about my master's thesis here
regl
I was once a very active contributor to the open source WebGL framework regl. My many contributions include: writing many code examples for the purpose of making the framework easier to learn for beginners, reporting and fixing many bugs, writing unit tests, writing and improving the documentation, and I have also written benchmarking and profiling tools for the framework.
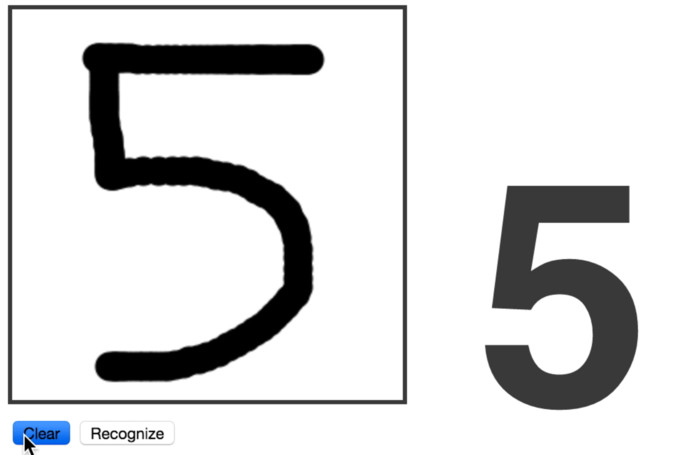
regl-cnn
Using the WebGL framework regl, I implemented a handwritten digit recognizer on the GPU. The main purpose was to demonstrate that regl can be used to greatly simplify GPGPU programming using WebGL.
wireframe-world
A small demo that renders an infinitely scrolling world with WebGL. Implemented using the framework regl.
The geometry and the textures of the world is entirely procedurally generated.
shadow-volume.js
A reference implementation of shadow volumes in WebGL using regl that I implemented with the guidance of Mikola Lysenko. The main purpose was to demonstrate advanced usage of the stencil buffer in regl.
planar-reflection.js
A small demo that renders reflections in a plane by using a trick with the stencil buffer. It was written in the WebGL framework regl.
deferred_shading.js
A simple reference implementation of deferred shading in WebGL. It was written in regl, and the main purpose was demonstrating how to use MRT in regl. Some people have told me that it doesn't work on their computers. Unfortunately, this is due to browser extension loading issues(so basically, a bug in the browser), and there's little I can do about it :-(. So it may or may not run in your browser.
gl-water2d
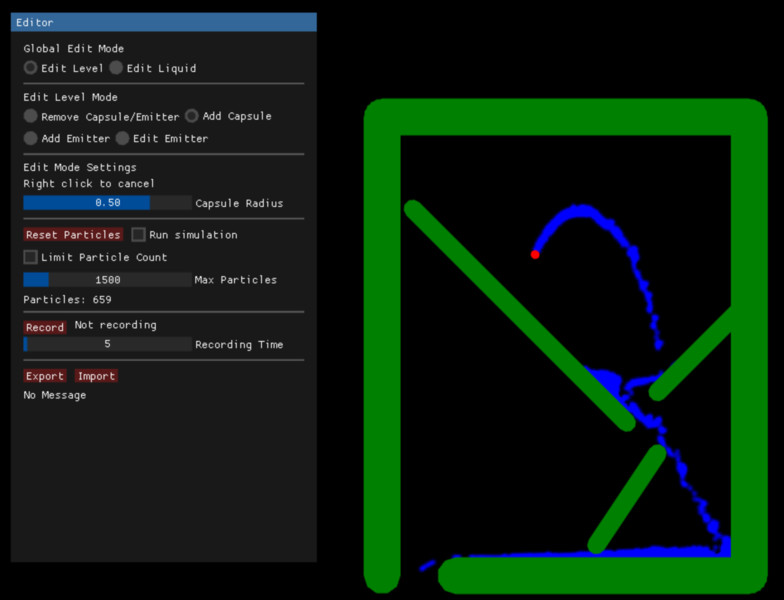
A 2D water simulation based on Smoothed Particle Hydrodynamics in Javascript. It implements some of the techniques described in the paper Particle-based Viscoelastic Fluid Simulation
An editor for making water simulations is provided, and tools for recording such simulations are also provided(although they are a bit clunky to use, currently).
parle-cuda
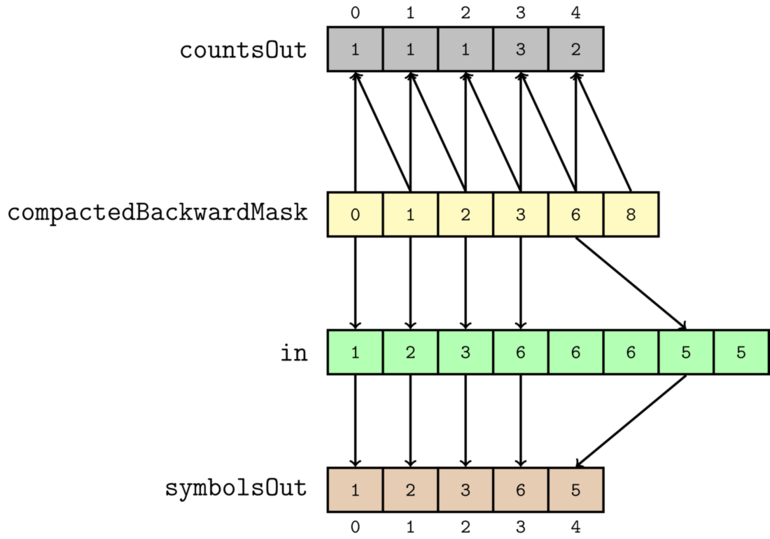
A reference implementation of the compression algorithm Run-Length Encoding in CUDA. You can read the implementation details in my article.
gl-catmull-clark
A reference implementation of Catmull-Clark subdivision surfaces in Javascript and WebGL.
glsl-worley
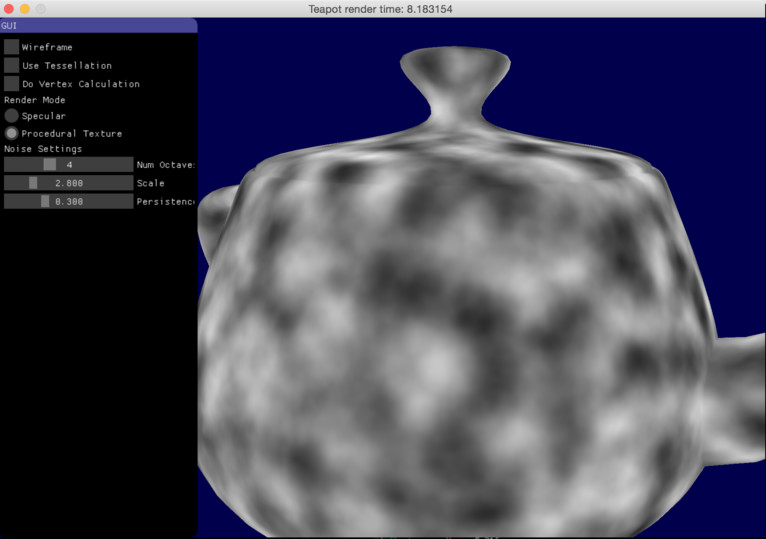
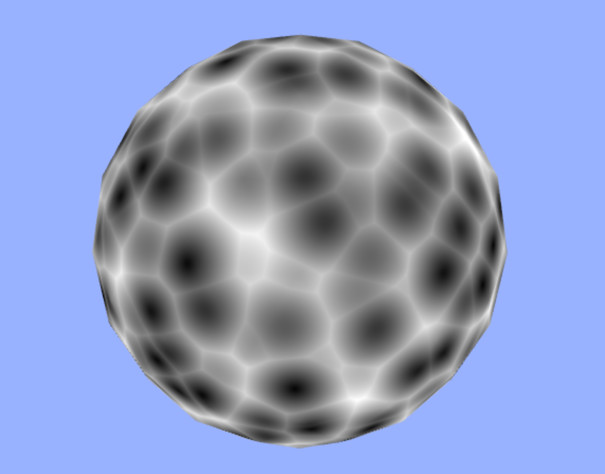
A port of Stephan Gustavson's implementation of Worley noise to WebGL shaders. Worley noise can be used for many cool things, and one possible application is procedural textures.
A simple demo of the technique is also provided.
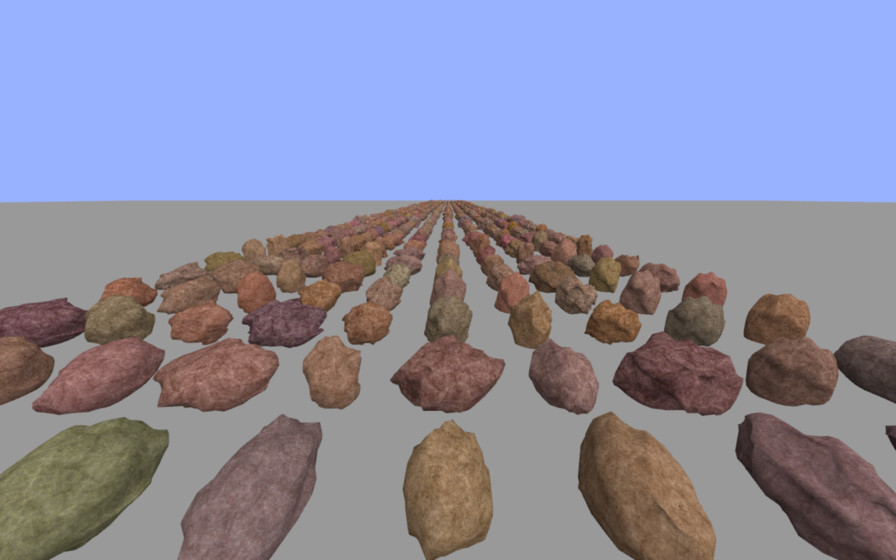
gl-rock
A simple script that implements procedural generation of rock meshes. The script is used to implement a demo that renders 1000 unique rocks. Included is also an editor for making your own procedural rocks.
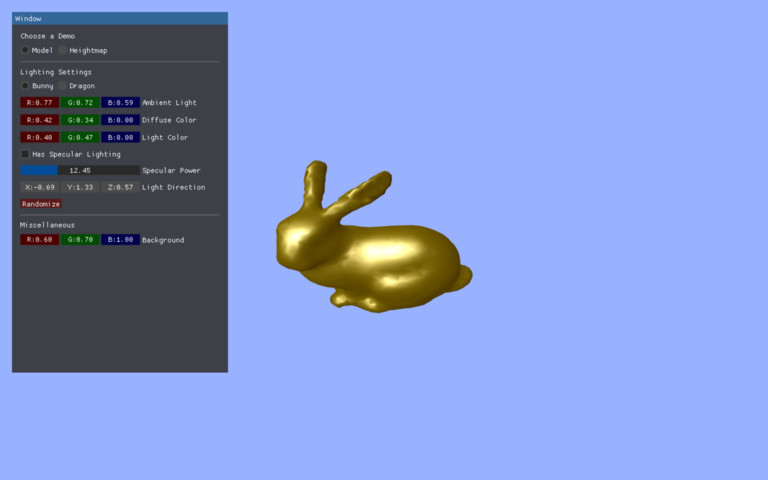
pnp-gui
pnp-gui implements a minimalistic Immediate Mode GUI toolkit for WebGL. It is heavily inspired by dear imgui. The toolkit allows you to design a GUI using nothing but Javascript and WebGL, without having to write a single line of HTML code.
I have used the toolkit in several of my other projects, such as gl-water2d and gl-catmull-clark.
glsl-godrays
An implementation of a screen space-based volumetric light scattering effect(in other words, godrays) in Javascript and WebGL. It is based on the article Volumetric Light Scattering as a Post-Process.
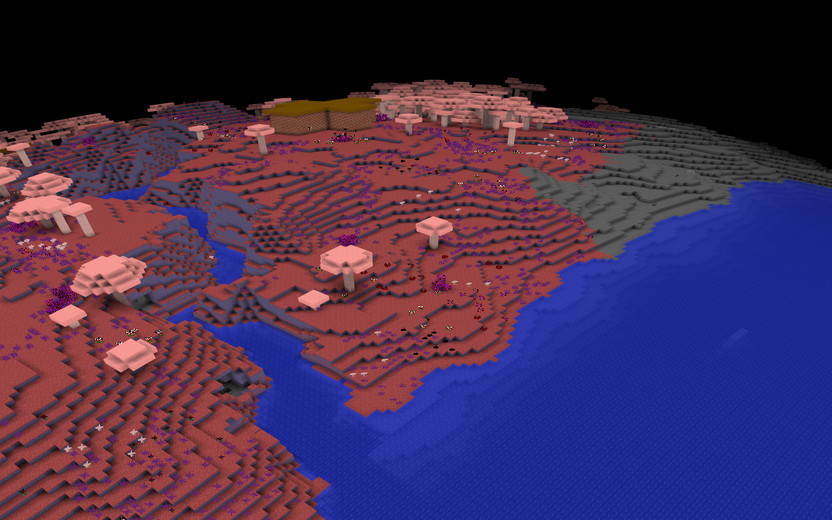
Bloxel - Developing a voxel game engine in Java using OpenGL
This is my bachelor's thesis, where we developed a voxel game engine from scratch in Java using OpenGL. I was mostly responsible for implementing the rendering engine, and writing a relatively advanced procedural world generator using Perlin Noise